В настоящее время ПО заняло ведущую роль как инструмент технологических производственных процессов во всех отраслях промышленности. Что касается авиационной тематики, то эргономические аспекты в программной инженерии не нашли широкого применения.
Научная новизна и практическая значимость данной статьи заключается в анализе исследований
и систематизации знаний о применении аспектов эргономики при проектировании пользовательского интерфейса для приложений авиационной тематики, так как стандартов, регламентирующих разработку интерфейсов такого типа, нет.
Человеческий организм – сложная динамическая система, которой свойственно управление с обратной связью, осуществляемое на основе переработки поступающей информации с использованием накапливающегося опыта (знаний).
Некорректно спроектированные пользовательские интерфейсы без учета рекомендаций стандартов эргономики являются источником стресса и психологического дискомфорта, возникающими вследствие неоптимального распределения функций между человеком и машиной в результате навязывания неудобных алгоритмов или темпа деятельности.
В некорректно спроектированных графических интерфейсах не учитываются возможности человека при решении конкретных задач, зачастую отсутствуют индикаторы процесса их выполнения.
Эффективность, качество и удовлетворенность от выполнения работы при использовании таких интерфейсов значительно снижаются.
Применительно к авиационной тематике некачественно спроектированная индикация бортовых
систем ведет к аварийным ситуациям в результате ошибок летчиков.
Примером может служить индикация о перерасходе топлива – первый сигнал о нештатной ситуации, обеспечивающий ее обнаружение.
Как описано в стандарте ИКАО 9806, проблемы, вызывающие авиационные происшествия или способствующие им, обусловлены плохим оборудованием, неудачными технологиями. Какой бы ни была причина, правильное понимание возможностей и ограничений человека и его поведения в эксплуатационном контексте является главным для обеспечения безопасности полетов.
Для обеспечения безопасности полетов важным фактором является качественная подготовка пилотов, где немаловажную роль играет ПО таких типов, как программа рабочего места инструктора, технологические программы расшифровки записей телеметрической информации и другие виды программ, а также их пользовательский интерфейс для эффективного применения.
В общем виде при проектировании графического пользовательского интерфейса применимы рекомендации ИКАО 9806, где описано взаимодействие между человеком и всеми поддерживающими его системами, которые должны обладать такими «дружественными по отношению к пользователю» качествами, как актуальность, точность, формат и оформление, словарный запас, ясность системы обозначений.
В результате исследований было выявлено, что непонимание и игнорирование эргономики сопровождалось созданием авиационных комплексов с существенными недостатками, которые становились причиной ошибочных действий летного состава, что приводило к невыполнению полетных заданий и авиационным происшествиям [1].
Использование эргономических аспектов при проектировании графического пользовательского интерфейса позволяет снизить стресс и утомляемость при работе с программным приложением, повысить качество, эффективность и удовлетворенность от выполняемой работы.
В Северной Америке изучение человеческого фактора изначально имело тенденцию основываться на психологии; в Европе для изучения человеческого фактора используется термин «эргономика», который традиционно означает биомеханическое и биофизическое направления работы в этой области. В наши дни термины «человеческий фактор» и «эргономика» взаимозаменяемы: оба подразумевают учет всех факторов, влияющих на эффективность деятельности человека на его рабочем месте [2].
Международная ассоциация эргономики дает следующее определение данной науке: «Научная дисциплина, изучающая взаимодействие человека и других элементов системы, а также сфера деятельности по применению теории, принципов, данных и методов этой науки для обеспечения благополучия человека и оптимизации общей производительности системы».
В частности, проектированием интерфейсов программных продуктов и проектированием систем «человек–машина» занимается раздел микроэргономики.
Повышение эффективности и безопасности функционирования системы «человек–машина» требует всестороннего учета факторов взаимодействия работника с компьютером и свойств возникающей при этом технической среды.
Исследования действующей базы стандартов как международной, так и российских аналогов выявили стандарты, ориентированные на применение эргономических аспектов при проектировании графического пользовательского интерфейса прикладных программных продуктов.
Серии стандартов ISO 9241, ISO 14915 состоят из нескольких частей, где предписаны рекомендации для проектирования, которые покрывают множество аспектов взаимодействия человека с компьютером, а также направлены на эффективное и бесконфликтное взаимодействие системы «человек–машина».
Зарубежная нормативная база современных стандартов, описывающих взаимодействие человека с компьютером и предназначенных для разработки ПО, содержит рекомендации, в том числе для частных ситуаций разработки, таких как организация диалога, проектирование управляющих элементов пользовательского интерфейса, формирование взаимодействий между элементами, навигация и других составляющих графического пользовательского интерфейса.
Список описываемых стандартов:
- ISO 14915-1: Software ergonomics for multimedia user interfaces – Part 1: Design principles and framework;
- ISO 14915-2:2003 Software ergonomics for multimedia user interfaces – Part 2: Multimedia navigation and control;
- ISO 14915-3:2002 Software ergonomics for multimedia user interfaces – Part 3: Media selection and combination;
- ISO/TR 9241-100:2010 Ergonomics of human system interaction – Part 100: Introduction to standards related to software ergonomics;
- ISO 9241-129:2010 Ergonomics of human system interaction – Part 129: Guidance on software individualization;
- ISO 9241-143:2012 Ergonomics of human system interaction – Part 143: Forms;
- ISO 9241-171:2008 Ergonomics of human-system interaction – Part 171: Guidance on software accessibility;
- ISO/IEC 11581-10 Information technology user interface icons – Part 10: Framework and general guidance.
Далее приведены российские аналоги стандартов эргономики, применимых при разработке прикладных программных изделий с графическим пользовательским интерфейсом:
- ГОСТ Р ИСО 9241-210–2012. НАЦИОНАЛЬНЫЙ СТАНДАРТ РОССИЙСКОЙ ФЕДЕРАЦИИ. ЭРГОНОМИКА ВЗАИМОДЕЙСТВИЯ ЧЕЛОВЕК–СИСТЕМА Часть 210. Человеко-ориентированное проектирование интерактивных систем;
- ГОСТ Р ИСО 14915-1-2010. ЭРГОНОМИКА МУЛЬТИМЕДИЙНЫХ ПОЛЬЗОВАТЕЛЬСКИХ ИНТЕРФЕЙСОВ. Часть 1. Принципы проектирования и структура;
- ГОСТ Р ИСО 14915-2-2013. ЭРГОНОМИКА МУЛЬТИМЕДИЙНЫХ ПОЛЬЗОВАТЕЛЬСКИХ ИНТЕРФЕЙСОВ. Часть 2. Навигация и управление мультимедийными средствами;
- ИСО 14915-3. Эргономика мультимедийных пользовательских интерфейсов. Часть 3. Выбор и комбинация форм представления информации;
- ГОСТ Р ИСО 9241-110-2009. ЭРГОНОМИКА ВЗАИМОДЕЙСТВИЯ ЧЕЛОВЕК–СИСТЕМА. Часть 110. Принципы организации диалога;
- ГОСТ Р ИСО 20282-1-2011. ЭРГОНОМИКА ИЗДЕЛИЙ ПОВСЕДНЕВНОГО ИСПОЛЬЗОВАНИЯ. Часть 1. Требования к конструкции элементов управления с учетом условий использования и характеристик пользователя;
- ГОСТ Р 54410-2011/ISO/IEC TR 19766:2007. НАЦИОНАЛЬНЫЙ СТАНДАРТ РОССИЙСКОЙ ФЕДЕРАЦИИ. ИНФОРМАЦИОННЫЕ ТЕХНОЛОГИИ. Рекомендации по дизайну графических значков и символов, доступных всем пользователям, включая граждан пожилого возраста и лиц с ограничениями жизнедеятельности;
- ИСО/МЭК ТО 11580. Информационные технологии. Структура описания объектов, действий и атрибутов пользовательского интерфейса;
- ИСО 9241-14. Эргономические требования, связанные с использованием видеотерминалов для учрежденческих работ. Часть 14. Диалоги типа выбора меню;
- ГОСТ 20.39.108-85. Требования по эргономике, обитаемости и технической эстетике.
Проектирование пользовательского интерфейса приложения – довольно сложный и многоэтапный процесс.
При проектировании программных приложений с графическим пользовательским интерфейсом наиболее распространенным и эффективным является человеко-ориентированный подход.
Стандарт 9241-210 дополняет существующие методологии проектирования и вводит человеко-ориентированный принцип, который может быть встроен в различные процессы проектирования и разработки.
Он дает общие рекомендации для проектирования интерактивных систем, в нем рассмотрены способы улучшения взаимодействия человек–система за счет аппаратных и программных компонентов интерактивных систем, в то время как остальные части стандарта раскрывают более детальные рекомендации по проектированию составляющих пользовательских интерфейсов.
Человеко-ориентированное проектирование является способом разработки интерактивных систем, который направлен на создание пригодных в использовании и полезных систем с учетом особенностей пользователей, их потребностей на основе эргономических принципов. Этот подход, как и применение эргономических аспектов при проектировании графического пользовательского интерфейса приложения, благотворно влияет на работу человека, удовлетворенность пользователя и производительность его труда, а также предотвращает возможное неблагоприятное влияние использования систем на здоровье и безопасность человека, помимо этого, такой подход увеличивает результативность, эффективность, доступность и устойчивость программных приложений.
Авиационные программные приложения с пользовательским интерфейсом должны быть спроектированы именно таким методом.
В стандарте отражен опыт применения принципов человеко-ориентированного подхода к проектированию приложений. В результате применения этих принципов в течение десяти лет было установлено, что программные изделия, разработанные с использованием человеко-ориентированных методов, имеют более высокое качество, например, за счет следующих факторов:
- увеличение производительности пользователей и производительности труда в организациях;
- простота понимания и использования, в результате чего снижается стоимость обучения и поддержки;
- повышение пригодности использования для широкого диапазона пользователей, в результате чего увеличивается доступность;
- учет опыта пользователей;
- снижение у пользователя дискомфорта и стресса;
- обеспечение конкурентного преимущества, например, в результате улучшения образа торговой марки;
- содействие достижению целей устойчивого развития организации.
При человеко-ориентированном подходе к проектированию упрощаются идентификация и формулирование функциональных требований посредством участия конечных пользователей системы в процессе разработки.
Как советуют авторы книги [3], обеспечение оптимального взаимодействия пользователя с программным изделием проектирования пользовательского интерфейса можно разделить на следующие этапы:
- начало работы над проектом;
- постановка задачи;
- высокоуровневое проектирование;
- низкоуровневое проектирование.
Предложенные этапы схожи с основными этапами жизненного цикла ПО.
Общепринятая модель жизненного цикла является идеальной, она состоит из нескольких итераций и логически не предполагает возвращение на любую предыдущую стадию после завершения очередного этапа разработки.
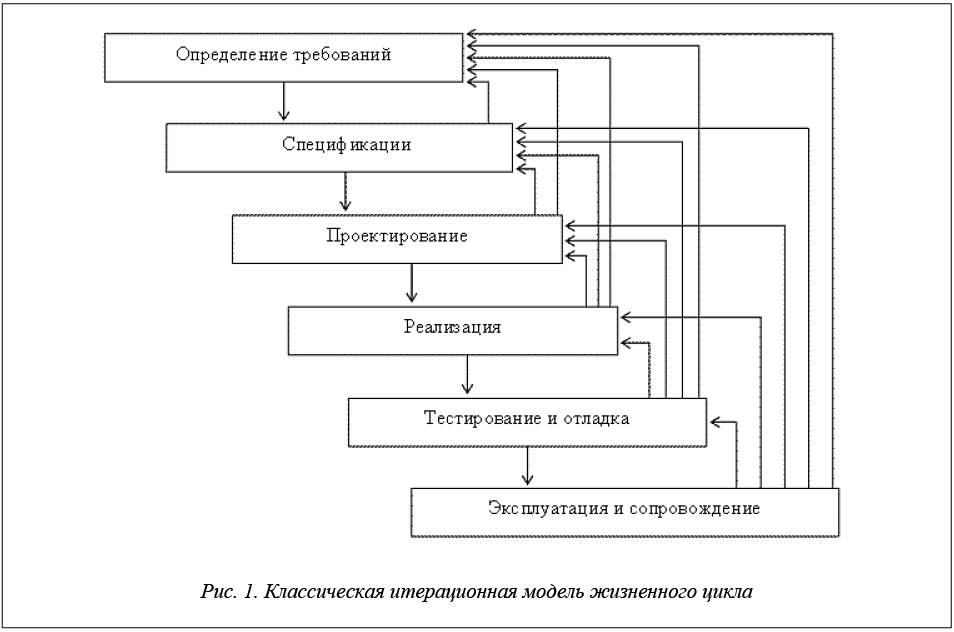
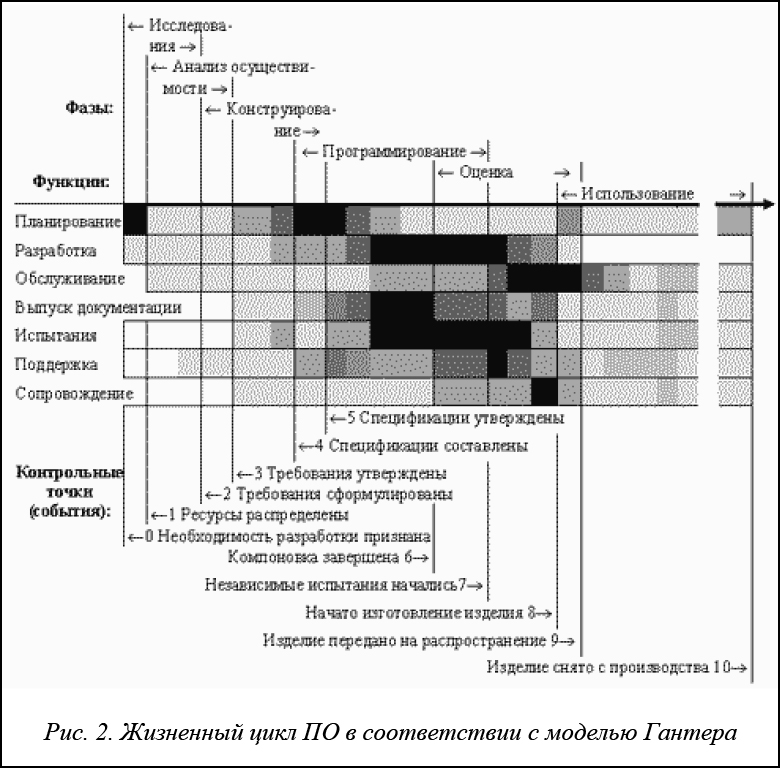
При кодировании уже спроектированного программного продукта может обнаружиться, что реализация некоторой функции очень громоздка, неэффективна и вступает в противоречие с требуемой от системы производительностью. В таком случае требуется перепроектирование, а может быть, и переделка спецификаций. При разработке больших нетрадиционных систем необходимость в итерациях возникает регулярно на любом этапе жизненного цикла как из-за допущенных на предыдущих шагах ошибок и неточностей, так и из-за изменений внешних требований к условиям эксплуатации системы. Поэтому классическая итерационная модель предполагает возврат на предыдущие этапы при разработке, но, тем не менее, она абсолютизирует возможность возвратов на предыдущие этапы (рис. 1). Классическая модель является верной, если вся информация, полученная на предыдущем этапе, сохраняется [4]. Тогда как, например, в соответствии с моделью Гантера жизненный цикл ПО сведен в матрицу стадий разработки и выглядит так, как показано на рисунке 2.


Данная модель представляет процесс проектирования и разработки ПО как фазовое наполнение, отражающее этапы выполнения проекта и сопутствующие им события, и функциональное, показывающее, какие организационные функции выполняются в ходе развития проекта и какова их интенсивность на каждом из этапов.
Как рекомендует стандарт ГОСТ Р ИСО 14915-1, проектирование и разработка информационного наполнения, взаимодействий и форм представления информации обеспечивают структурированный подход к определению, проектированию и разработке различных компонентов приложения. Разработка информационного наполнения должна предшествовать разработке взаимодействий и проектированию форм представления информации.
Обобщая все вышесказанное, применительно к проектированию графического пользовательского интерфейса можно также выделить следующие стадии:
– проведение необходимых исследований среды применения разрабатываемого графического пользовательского интерфейса приложения, определение требований, исходных данных;
– анализ, формализация требований, решения по проектированию архитектуры и стратегия проектирования, разработка информационного наполнения и форм представления;
– составление спецификаций, функциональных возможностей интерфейса, взаимодействия, навигации;
– проектирование, конструирование графического пользовательского интерфейса, управляющих элементов.
На начальном этапе разработки любого проекта, как графического пользовательского интерфейса, так и полностью программного продукта, необходимо выяснить целевую аудиторию, а также исходные требования.
Чем более полная информация о разрабатываемом ПО будет собрана, тем более четкое и правильное представление о его назначении и качествах будет сформировано, а значит, тем лучше будет проходить процесс разработки на всех последующих стадиях.
Как рекомендует стандарт 9241-210, на начальном этапе проектирования графического пользовательского интерфейса должно появиться понимание сферы применения программного изделия на основе точного определения пользователей, задач и среды. Помимо исследований, необходимо общение с пользователем и выявление как его потребностей, так и возможностей по использованию. Программное приложение, его графический пользовательский интерфейс должны быть разработаны таким образом, чтобы учитывать влияние (прямое или косвенное), которое они могут оказать на все причастные стороны. Следовательно, все важные группы пользователей и причастных сторон должны быть определены. Построение систем на основе неверного или неполного понимания потребностей пользователей является одним из главных источников отказа системы.
Такое проектирование характеризуется действиями, направленными на получение четкого представления о предполагаемом пользователе и достижение понимания требований производственного задания. Как описывалось ранее, при таком методе используют процессы итеративной разработки с активным вовлечением пользователей, включая оценку соответствующих этапов проекта, например, стадию разработки прототипа. При таком проектировании необходимо использовать знания экспертов в области или дисциплинах, относящихся к области проектирования (ГОСТ Р ИСО 14915-1).
Начальный этап проектирования пользовательского интерфейса авиационного программного изделия предполагает беседы со специалистами, которые будут использовать разрабатываемое приложение, – пилотами, пилотами-инструкторами, обучающими самолетовождению, техническим персоналом. В результате взаимодействия с будущими пользователями, анализа полученной информации и исследований применения опыта другими разработчиками появляются необходимые исходные данные, которые на следующем этапе трансформируются в информационное наполнение.
После этапа исследований, а также анализа полученной информации, как правило, формируется информационное наполнение.
В графическом пользовательском интерфейсе информационное наполнение должно быть упорядочено таким образом, чтобы учесть возможности человека по обработке информации, а также так, чтобы пользователи могли легко идентифицировать отдельные части информационного наполнения и их взаимосвязи.
Структурирование и размещение информационного наполнения должно быть спроектировано таким образом, чтобы не допустить перегрузки, вызванной дополнительными действиями.
Важным аспектом при проектировании графического пользовательского интерфейса является пригодность для изучения. Приложение пригодно для изучения, если разработано таким образом, что пользователь может без затруднения найти важную, необходимую информацию, заранее ничего практически не зная о типе, объеме или структуре этой информации и о функциональных возможностях, обеспечиваемых приложением.
Основные эргономические аспекты представления информации на экране приложения:
- различимость;
- понятность;
- удобочитаемость;
- согласованность;
- краткость;
- понятность.
Пользователь не должен быть перегружен слишком большим количеством информации, представляемой одновременно с помощью одной или нескольких форм представления информации.
Формы представления информации должны быть выбраны так, чтобы у пользователя было время для восприятия и понимания необходимой информации.
На следующем этапе на основе выявленных сценариев работы осуществляется разработка структуры экранов или информационных кадров, то есть определяется количество экранов, функциональность каждого из них, навигационные связи между ними, формируется структура меню и других навигационных элементов.
Целью проектирования навигационных структур является минимизация количества вводов пользователя, которое ему необходимо совершить для обнаружения сегментов, а также усилий пользователя по обнаружению требуемой информации.
Связь между информационным наполнением между элементами, сегментами и частями представления информационного наполнения является главным вопросом для рассмотрения во время детальной разработки. Основная проблема – обеспечение пользователей возможностью навигации к нужному информационному наполнению максимально эффективным образом.
Сложность навигационной структуры должна быть спроектирована соответственно выполняемым производственным задачам и целям пользователя. То есть при проектировании необходимо учитывать тип процесса производственного задания. В зависимости от типа выполняемых пользователем действий можно определить структуру навигации.
Если ожидание пользователя или выполнение задания носит последовательный характер, то наилучшим применением будет линейная навигационная структура. Как рекомендует стандарт ГОСТ Р ИСО 14915-2, линейные структуры в большей мере подходят для создания логического прямого пути через приложение, по которому пользователь следует естественным образом, а не принудительно.
Линейные структуры следует разрабатывать на основе одного или нескольких принципов структурирования: по задачам, по целям использования, по времени, по информационным моделям.
При применении такой навигационной структуры в графическом пользовательском приложении оператор должен иметь возможность перемещения в структуре вперед и назад, в начало или конец структуры, прямого доступа к определенному местоположению в пределах структуры.
Для сложного информационного наполнения наиболее подходят древовидные структуры. Их следует использовать, когда информационное наполнение может быть иерархически сгруппировано в логические единицы с учетом наличия информации и/или объектов, для которых могут существовать различные уровни детализации.
Древовидные структуры следует разрабатывать на основе одного или более из нижеприведенных логических принципов:
– разделение информационного наполнения;
– разделение задач пользователей;
– разделение временных отношений;
– наличие дополнительных потребностей у различных групп пользователей.
Навигация в древовидных структурах должна предоставлять возможности перемещения:
– вперед и назад в пределах уровня структуры;
– вверх и вниз по уровням структуры;
– на первый или основной уровень;
– к началу или к концу структуры.
Если у отдельных частей информационного наполнения существует большое количество связей, следует использовать сетевые структуры.
Разрабатывать структуру информационного наполнения и навигацию при сетевом подходе следует, опираясь на одно или несколько логических оснований:
– потребности различных задач;
– потребности различных групп пользователей;
– потребности организации информационного наполнения.
Чаще всего при взаимодействии пользователя с программным приложением возникает диалог.
В стандарте ГОСТ Р ИСО 9241-110-2009 дано следующее определение диалога: «взаимодействие между пользователем и интерактивной системой, рассматриваемое как последовательность действий пользователя (входы) и ответных реакций системы (выходы) с целью достижения установленных целей».
Рекомендации, данные в стандарте для организации диалога, служат общими указаниями для:
– помощи в установлении требований к организации диалога, основанных на области применения;
– руководства для идентификации и определения требований к организации диалога, основанных на методиках диалога, описанных в ИСО 9241-14 - ИСО 9241-17;
– помощи в выборе проектных решений в соответствии с ИСО 9241-12–ИСО 9241-17;
– помощи в оценке существующих проектных решений относительно выполнения требований к организации
– диалога.
Рекомендации по определению требований к организации диалога для конкретного приложения могут быть определены функциональными характеристиками на основании предполагаемых потребностей пользователя в рамках выполнения производственного задания. То есть для эффективного проектирования графического пользовательского интерфейса приложения первоначально необходимо понять предметную область и основные функции применения разрабатываемого программного продукта.
Основными принципами проектирования диалога, рассматриваемыми как набор общих целей при проектировании и критериев оценки диалога, являются следующие:
– приемлемость диалога для выполнения производственного задания;
– информативность;
– соответствие ожиданиям пользователей;
– пригодность для обучения;
– контролируемость;
– устойчивость к ошибкам;
– адаптируемость к индивидуальным особенностям пользователя.
Данные принципы не обладают каким-либо взаимным приоритетом.
Также стандарт рекомендует, чтобы при ранжировании принципов организации диалога учитывались
– цели организации;
– потребности предполагаемой группы пользователей;
– особенности производственных заданий;
– доступные технологии и ресурсы.
Неотъемлемой частью любого графического пользовательского интерфейса являются управляющие элементы. Данная часть пользовательского интерфейса проектируется, как правило, на заключительном этапе детализации, когда разработаны взаимосвязи и основной функционал.
Следуя рекомендациям стандарта ГОСТ Р ИСО 14915-2, можно выделить следующие эргономические аспекты при проектировании управляющих элементов:
– единообразие представления элементов управления;
– легкость доступа к нужным компонентам форм представления информации;
– различимость элементов управления.
Единообразие может затрагивать форму представления информации, которой управляют и элементы управления которой используют. Элементы управления должны быть представлены и функционировать единообразно во всех формах представления информации там, где они доступны.
Различимость предполагает следование таким принципам:
– элементы управления визуально заметны (например, выделяются по цвету, форме и/или местоположению);
– элементы управления отмечены;
– элементы управления становятся различимыми при наведении курсора на определенную область;
– если элементы управления визуально незаметны, пользователю предоставляют возможность получения информации о доступе к ним;
– система информирует пользователя о связи между экраном и встроенными элементами управления;
– система информирует пользователя о возможности использования управляемых голосом элементов в пределах активной части активного приложения.
Особенно необходимо учитывать, что элементы управления должны быть сгруппированы по логическому принципу. Если представить все элементы управления одновременно невозможно, то должен быть представлен минимальный набор элементов управления, всегда доступный пользователю.
Как правило, в качестве управляющих элементов выступают значки и пиктограммы.
Серия стандартов ISO/IEC 11581 предписывает рекомендации для создания пиктограмм – «иконок» графического пользовательского интерфейса. В данном стандарте приведено следующее определение пиктограмм: «графика, отображаемая на экране визуального дисплея, который представляет функцию компьютерной системы (приложения)» («graphic displayed on the screen of visual display that represents a function of the computer system»).
В российских аналогах стандарта употребляют термин «пиктограммы» для обозначения графических «иконок» – значков пользовательского приложения.
Пиктограммы или значки (icon) – часть графического интерфейса, которые могут помочь пользователю в изучении, понимании и запоминании функциональных элементов программы, а также в их использовании.
Цель использования значков в графическом пользовательском приложении – облегчить взаимодействие пользователя с приложением для выполнения производственных задач.
Рассматриваемая серия стандартов включает в себя несколько частей, каждая из которых предназначена для отдельного типа пиктограмм.
При создании значков и пиктограмм для пользовательских интерфейсов необходимо учитывать такие факторы, как разборчивость графического представления, когда значки отображаются в небольших размерах, а также стандартизированное представление кнопок и объектов управления графического пользовательского интерфейса и связанных с ними функций, которые они представляют, обеспечивая независимое от языка средство передачи информации.
Одним из основных аспектов, влияющих на психоэмоциональное состояние человека, является цвет. Проводились многочисленные исследования относительно визуального восприятия информации человеком.
Еще в 2000 году до нашей эры люди начали ассоциировать различные цвета со специфическими эффектами на здоровье, эмоциональное и физическое состояния [5].
В результате исследований о различных цветах было высказано предположение о наличии разных психологических эффектов, таких как стресс и состояния тревожности [6, 7]. Авторы исследований в области медицины Profusek и Rainey обнаружили увеличение состояний тревожности при сравнении участников эксперимента в красных и розовых комнатах [8].
Тем не менее, исследования Ainsworrh и другие не показали различий в оценке увеличения тревожности, когда испытуемые были помещены в офисы с красными, сине-зелеными или белыми стенами [7]. Было высказано предположение, что синий свет имеет успокаивающий эффект по сравнению с красным светом или белым светом, хотя это не было подтверждено [9].
Исследования также показали, что различные цвета могут оказывать различные физиологические воздействия на организм, в том числе на артериальное давление, состояние нервной системы и физическую силу. Красный цвет, как было показано в исследованиях, может иметь стимулирующее действие на нервную систему и обострять состояние тревоги [8].
Весьма интересными являются также исследования, соотносящие конкретные эмоции и длину цветового излучения. Цвета с длиной волны 380–550 нм (от синего до зеленого) характеризуют следующие чувства: спокойствие, удивление, удовлетворение, интерес. Такие эмоции, как печаль и тоска, разместились на отрезке цветового спектра с длиной волны от 550 нм до 570 нм (зеленый–желтый). Отвращение, разочарование, сомнение, тревога, страх, ненависть располагаются в спектре с длинами волн цветового излучения от 580 нм до 620 нм (желтый–красный). Такие эмоции, как обида, раздражение, стыд, возмущение, радость, восторг, веселье, соотносятся с диапазоном цветов с длиной волн от 620 нм до 700 нм, в котором расположены красные и синие тона [1].
При проектировании графического пользовательского интерфейса приложения также важны такие аспекты, как цветовая гамма и гармоничное сочетание цветов. Цвет является составной частью пространства «человек–машина», формирует его привлекательность и комфортность для человека. Грамотно подобранная цветовая гамма оказывает благотворное влияние на эффективность труда человека, в то время как дисгармония цветов интерфейса оказывает негативное влияние. Поэтому при проектировании и планировании работ по повышению эргономичности обязательно следует учитывать такой параметр, как цвет.
Применительно к авиационной тематике, по субъективным мнениям пилотов, они отдают предпочтение интерфейсу с цветовым кодированием, подчеркивая, что наличие цвета позволяет действовать более уверенно и надежно. Установлено, что использование цветового кодирования улучшает характеристики поиска значимых изменений параметров и, кроме того, существенно улучшает качество управления.
Поскольку для деятельности летных экипажей характерны жесткие требования к быстроте и точности выделения и оценки индицируемых параметров в условиях ограниченного резерва времени, применение цвета оправдано даже при оптимально выбранных монохроматических кодирующих признаках [1].
Таким образом, основными эргономическими аспектами при проектировании графического пользовательского интерфейса для приложений авиационной тематики будут являться
- человеко-ориентированный подход;
- цветовые схемы интерфейса;
- взаимосвязь функциональных возможностей (диалоги, экранные формы, навигация);
- удобство использования и информативность (пиктограммы, кнопки, значки).
При следовании рекомендациям стандартов эргономики, созданных при накоплении опыта разработки, можно получить качественный программный продукт, способствующий эффективному выполнению работы, а также уменьшению вероятностей ошибок пилотирования, качественному обучению самолетовождению, техническому сопровождению.
Литература
1. Психология труда, инженерная психология и эргономика-2014: тр. Междунар. науч.-практич. конф. СПб: Межрегион. эргономич. ассоц., 2014.
2. Основные принципы учета человеческого фактора в руководстве по проведению проверок безопасности полетов. Дос. 9806. Монреаль, Канада: Изд-во ИКАО, 2002.
3. Сергеев С.Ф., Падерно П.И., Назаренко Н.А. Введение в проектирование интеллектуальных интерфейсов: учеб. пособие. СПб: Изд-во СПбГУ ИТМО, 2011. 108 с.
4. Скопин И.Н. Понятия и модели жизненного цикла программного обеспечения: учеб. пособие.
Новосибирск: Изд-во НГУ, 2003.
5. Crane D.K., Hensarling R.W., Jung A.P., Sands C.D., Petrella J.K. The effect of light color on muscular strength and power. Percept. Mot. Skills, 2008, vol. 106, no. 3, pp. 958–962.
6. Kwallek N. & Lewis C.M. Effects of environmental colour on males and females: a red or white or green office. Applied Ergonomics, 1990, vol. 21, no. 4, pp. 275–278.
7. Ainsworth R.A., Cassell D., Simpson L. Effects of three colors in an office interior on mood and performance. Percept. Mot. Skills, 1993, vol. 76, pp. 235–241.
8. Profusek P.J. & Rainey D.W. Effects of Baker-Miller pink and red on state anxiety, grip strength, and motor precision. Percept. Mot. Skills, 1987, vol. 65, pp. 941–942.
9. Hamid P.N., Newport A.G. Effect of color on physical strength and mood in children. Percept. Mot. Skills, 1989, vol. 69, pp. 179–185.
10. Боярский А.Н., Лапа В.В., Обознов А.А. Психологическое обоснование использования цветового кодирования на многофункциональных дисплеях // Психологический журнал. 1999. № 5. С. 75–80.
11. Wilbert O. Galitz. The essential guide to user interface design: an introduction to GUI design principles and techiques. Wiley Comp. Pub., 1997, 888 p.
12. Masaari Kurosu, Ed. Human-computer interaction: human-centered design approaches, methods, tools, and environments proc. 15th Intern. Conf. HCI Intern. 2013, Las Vegas, NV, USA, 2013, 640 p.
13. Hix D., Hartson H.R. Developing user interfaces: ensuring usability through product&process. John Wiley&Sons, 1993, 416 p.
14. Azeemi S.T., Raza S.M. A critical analysis of chromotherapy and its scientific evolution. Evidence-based Complementary and Alternative Medicine, 2005, vol. 2, is. 4, pp. 481–488.
15. Green W.K., Hasson S.M., Mohammed S.K., Phillips C.L., Richards P.E., Smith M.E. & White A. Effect of viewing selected colors on the performance of gross and fine motor tasks. Percept. Mot. Skills, 1982, vol. 54, no. 3, p. 778.
16. Keller L.M. & Vautin R.G. Effect of viewed color on hand-grip strength. Percept. Mot. Skills, 1998, vol. 87, pp. 763–768.
Комментарии